This is a step by step tutorial showing how to implement device camera functionality in SAPUI5 Hybrid Mobile App with SAP Web IDE and hybrid app toolkit.
We will make use of cordova camera plugin in this tutorial.This plugin provides an API for taking pictures and choosing images device gallery.This is continuation of our previous tutorial How to Create SAPUI5 Hybrid Mobile App with SAP Web IDE?
Pre-requisites
Steps
We will make use of cordova camera plugin in this tutorial.This plugin provides an API for taking pictures and choosing images device gallery.This is continuation of our previous tutorial How to Create SAPUI5 Hybrid Mobile App with SAP Web IDE?
Pre-requisites
- Windows system setup with SAP Mobile Platform SDK installed and Hybrid App Toolkit configured.(If not setup already visit my blog post Windows System Setup for Developing Mobile Apps with SAPWebIDE and SAP Mobile SDK )
- Created basic SAPUI5 Hybrid Mobile App(If you haven't created one yet follow previous blog How to Create SAPUI5 Hybrid Mobile App with SAP Web IDE).
Steps
- Start HAT Connector ,Open SAP Web IDE and check HAT connectity is avialable.If not familiar follow pre-requisites 2 section.
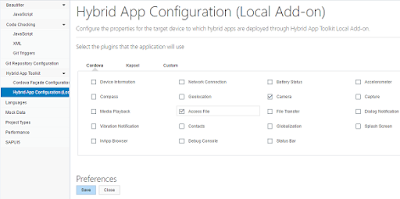
- Right click on project folder and choose Project Settings.Go to Hybrid App Toolkit->Hybrid App Configuration.Under Plugins section tick mark cordova Camera and Access File plugins and press save button.
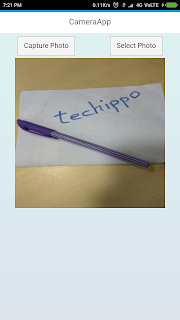
- Time to code.Open View1.view.xml file(Your file name may be different if you have changed name of view).In the view add two sap.m.Button controls.One for capturing using device Camera and one for selecting image from device library.Then add one sap.m.Image control to show the captured or selected image.My view code is below.The button's press event is used for calling the Camera methods of cordova Camera api.
- Open View1.controller.js.Both onCapture and onSelect method will code getPicture method of cordova camera but with different parameters.Below is my controller logic.In the success handler set the Image control's src attribute by using setSrc() method.
- To test the App Right Click ->Run->Run on Local Device/Simulator->Android Device.Testing on emulator may not work properly because of lack of camera in emulator.
- See my App in action.Screenshot taken from my redmi note3.
<core:View
xmlns:core="sap.ui.core"
xmlns:mvc="sap.ui.core.mvc"
xmlns="sap.m" controllerName="myFirstMobileApp.view.View1"
xmlns:html="http://www.w3.org/1999/xhtml">
<Page title="CameraApp">
<content>
<HBox justifyContent="SpaceAround">
<items>
<Button text="Capture Photo" press="onCapture"></Button>
<Button text="Select Photo" press="onSelect"></Button>
</items>
</HBox>
<HBox width="100%" justifyContent="Center">
<items>
<Image width="300px" height="300px" id="myImage"></Image>
</items>
</HBox>
</content>
</Page>
</core:View>
sap.ui.controller("myFirstMobileApp.view.View1", {
oView: null,
onInit: function() {
oView = this.getView();
},
onCapture: function() {
navigator.camera.getPicture(this.onSuccess, this.onFail, {
quality: 75,
targetWidth: 300,
targetHeight: 300,
sourceType: navigator.camera.PictureSourceType.CAMERA,
destinationType: navigator.camera.DestinationType.FILE_URI
});
},
onSelect: function() {
navigator.camera.getPicture(this.onSuccess, this.onFail, {
quality: 75,
targetWidth: 300,
targetHeight: 300,
sourceType: navigator.camera.PictureSourceType.PHOTOLIBRARY,
destinationType: navigator.camera.DestinationType.FILE_URI
});
},
onSuccess: function(imageData) {
var imageId = oView.byId("myImage");
imageId.setSrc(imageData);
},
onFail: function(message) {
alert("Failed because: " + message);
}
});